レスポンシブWEBデザインのメリットデメリット
レスポンシブWEBデザインとは?

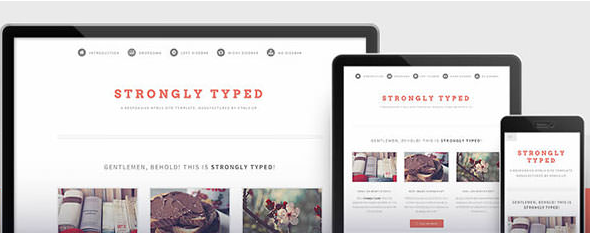
パソコン、スマートフォン(スマホ)、タブレットのデバイス(閲覧)環境に合わせたデザインのことを言います。インターネットといえば、パソコンで見ることが当たり前でしたが、近年ではスマートフォンからのアクセスが急上昇しているため、WEB業界では対応せざる終えなくなっております。
レスポンシブWEBデザインのメリットデメリット

世界のWEBサイトがレスポンシブ対応しているかと、言われるとそんなことはございません。レスポンシブ対応にもメリットデメリットがあるわけです。
メリット
1つのhtmlファイルで複数のデバイス端末に分岐させるので、表示速度は速くなり、処理を軽減させることが可能です。(googleもスマートフォン対応推奨しております)
また、スマートフォン対応させているため、利用者はボタンが押しやすくなったり、文字が読みやすくなる利点があります。私たちが運営しているECサイトでは、かなりの効果を発揮しております。
利点が良いページの例。
- インターネットでの買い物
- 管理画面のログイン(銀行など)
- 音楽動画配信サイト系
- 文字ベースのブログやサイト
デメリット
切り替え表示がなければ、PCサイトのデザインやページがわからなくなります。
一例をあげます。
新規の顧客が、スマートフォンサイトを検索かけページを閲覧しております。家に帰って、先ほどのサイトをパソコンで見ようと検索しますが、デザインが異なっているため探せなくなります。
小さいな原因といえば小さいですが、せっかく新規でアクセスしてもらえたサイトでリピーターになりかける顧客を逃すことになります。
利点があまりよくないページの例。
- 企業系サイト
- 資料請求やお問い合わせフォーム
- コンテンツが多いサイト
利用するサイトによっては、不向きな面もあります。コンテンツが多いサイトだとPC画面の方が探しやすい面もございます。従って、どちらが良いかと言われると、サイトに適した運営が大切ではないかと思っております。
サーバー村はレスポンシブ非対応にしている
サーバー村はレスポンシブ対応はあえて非表示にしております。理由は、サーバーを参考にして頂く為ことがコンセプトです。サーバーはを検討される方は、スマートフォンからの閲覧することは少ないです。アナリティクスで見ていると、PCからのアクセスが大半ということになります。従って、無理にレスポンシブ対応させることはないという風に私は思っております。
時代の流れは、スマートフォン対応が推奨されていますが、『サイトの目的』に合わせているかどうかが重要なポイントではないでしょうか。ただ無理やり作るのではなく、閲覧側に利点があるように制作していくことが大切ですね。